dreamweaver怎么做页面|dreamweaver制作页面的方法
时间:2016-12-29 来源:互联网 浏览量:630
大家都知道dreamweaver可以用来做网站,而网站则是有一个个页面组成的,那么dreamweaver怎么做页面,接下来就介绍一个页面的制作步骤。
dreamweaver制作页面的方法:
1、打开dreamweaver软件,打开软件的方法一般有两种:一种是在开始菜单——所有程序 找到应用;另一种方法是在桌面上找到应用程序图标打开。

![]()
2、打开dreamweaver应用程序界面,我这里用的是dreamweaver cs6,不同版本之间界面略有不同。

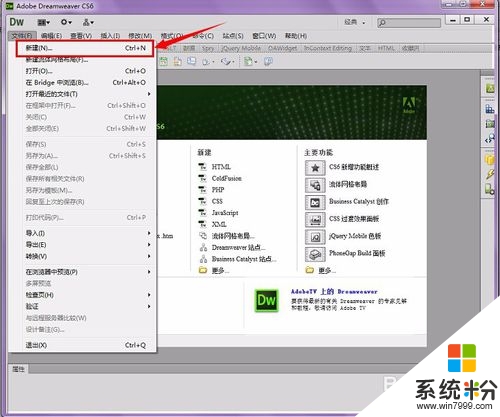
3、打开菜单“文件”—“新建”(或者直接按快捷键ctrl+n)。位置如下图红线所示。

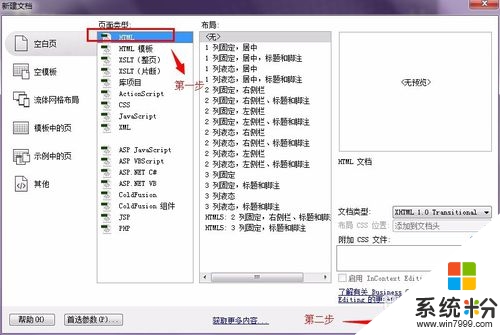
4、打开“新建文档”对话框,如图所示,选择空白—HTML,然后在右下解点击“创建”按钮。

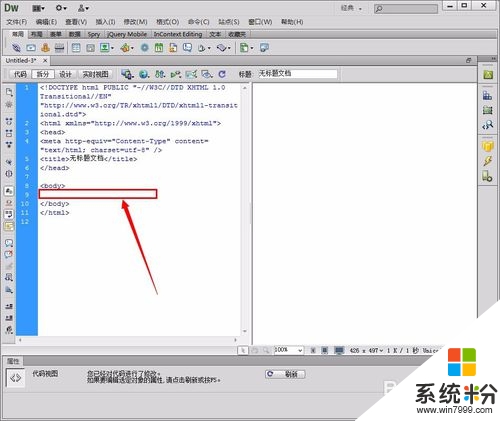
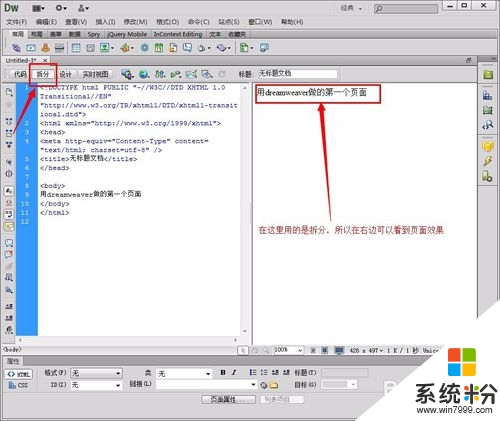
5、新建的html文档页面如下图所示,在“”之间插入你想在页面中显示的内容。

6、在这里做为演示只输入一行文字,当然如果想做一个复杂的页面,只有这些内容是远远不够的。有的需要用表格来搭建,有的需要用div来搭建。

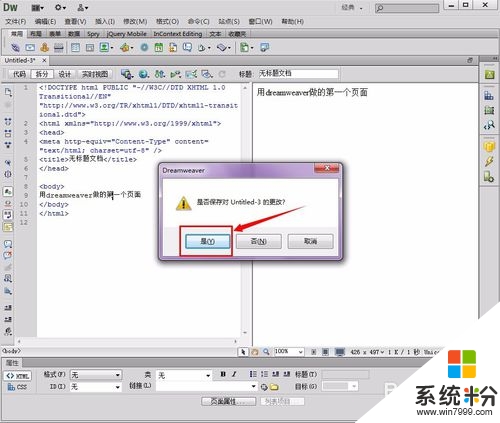
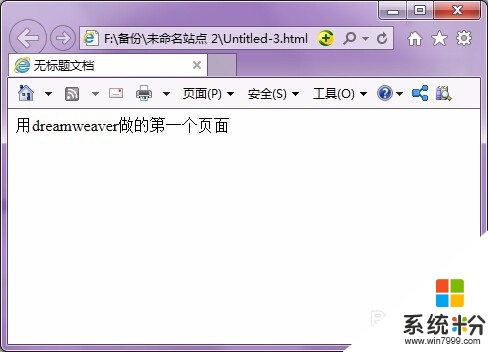
7、按“F12”可以预览刚才新建的页面效果,预览的时候会出现让保存的对话框,必须选择“是”,否则无法进行预览。


不知道【dreamweaver怎么做页面】的话,按照以上的内容来设置即可。还有其他的类似问题或者电脑系统下载后安装使用的疑问都欢迎上系统粉查看解决的方法。
我要分享:
相关教程
- ·dreamweaver网页制作样式表怎样建立关联到页面 dreamweaver网页制作样式表页面方法
- ·dreamweaver8怎么制作网页呢 dreamweaver怎么样使网页居中呢
- ·Dreamweaver如何格式化代码 Dreamweaver格式化代码的方法
- ·怎麽操作能让手机浏览页面跟电脑浏览的页面一样,实现手机浏览页面跟电脑浏览页面一样的方法
- ·word封面报告怎么做|制作word封面报告的方法
- ·怎么把网页保存到桌面的位置 想要把网页保存在桌面该怎么做
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 ps如何给图片上色|ps给图片增色的方法
- 2 win9微软虚拟桌面怎么玩 win9微软虚拟桌面的几种玩法
- 3 iphone6,iphone6Plus,iphone7忘记安全提示问题怎麽办,iphone6,iphone6Plus,iphone7忘记安全提示问题的解决方法
- 4wifi共享精灵手机连不上如何处理。 wifi共享精灵手机连不上怎么解决。
- 5深度Windows 系统下载方法 深度Windows 系统如何下载
- 6路由器网线接口不够用如何扩展 路由器网线接口不够用扩展的方法
- 7Win10微软Edge浏览器:IE旧技术终结者
- 8看电脑眼睛痛怎么解决? 平时眼睛疼怎么处理?
- 9索尼手机6.0系统后节电功能如何开启 索尼手机6.0系统后节电功能开启的方法有哪些
- 10解锁战国无双4-2风魔小太郎的方法 如何获得风魔小太郎秘武
