怎么制作网页|网页制作技巧
时间:2017-03-10 来源:互联网 浏览量:
制作网页分为动态和静态,目前大多数网站采用静态网页(即index.html),用php语言程序编写,数据库是mysql,有的采用第三方模板框架,开发比较方便。那么怎么制作网页?下面就跟大家分享制作的方法。
网页制作技巧:
一、制作网页首先要有一些美工基础(photoshop),因为制作网页是由图文、动画、视频等因素构成,构图框架显得尤为重要,基本框架设计的好,整体效果就会美观,吸引访客。

二、要学习html的css样式表,这是网页构成的关键,也是整体框架形成的支撑点,现在的网页都是利用css样式里的标签,分成区块,在区块的基础上细分小版块(用class或id控制),在小版块里添加文字、图片、视频等等。

三、学习编程软件的使用,比较容易上手的软件是Adobe Dreamweaver CS4,页面直观,图文和代码可以分别浏览,便于调试,适用于初学者使用。

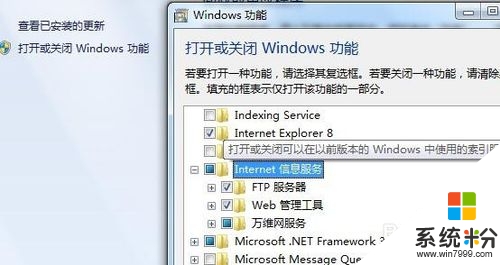
四、会架设本地测试用的web服务器,这个可以在网上搜索,做网页时刻要浏览的,要看看效果怎么样?这也是必须要做的事情。

五、要会php语言(是网页的主流语言代码)、mysql数据库,这个要求高一些,如果英语基础好一些的话,会容易一些,毕竟是代码和各种符号,不过网上视频还是比较多的。只要你有信心、恒心即可成功。如果采用第三方模块,还要学会第三方模块的用法。

六、把代码上传服务器,会用上传工具(如:flashxp软件,如果是linux服务器则用Xshell 5软件,鉴于初学者可不采纳),如果租用的是服务器,有操作系统的,要会远程登录操作系统界面,把本地的代码上传到指定的解析目录即可。

以上就是【怎么制作网页】全部的操作,不知道大家理解了没?想尝试最新的电脑系统下载的话,可以上系统粉查找。
相关教程
- ·网页链接的制作技巧。如何制作网页链接?
- ·dreamweaver网页制作样式表怎样建立关联到页面 dreamweaver网页制作样式表页面方法
- ·如何制作自己的网页 手机制作网站的方法
- ·dreamweaver8怎么制作网页呢 dreamweaver怎么样使网页居中呢
- ·windows网页长截图 Windows上如何制作网页长截图教程
- ·翻页电子书制作的步骤 翻页电子书怎么制作
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 怎样修复Excel文档 修复Excel文档的方法
- 2 怎样挑选主板,主板什么牌子的好 挑选主板的方法,主板什么牌子的好
- 3 怎样用安卓手机做监控摄像头,自己搭建云监控 用安卓手机做监控摄像头,自己搭建云监控的方法
- 4优酷视频突然黑屏有声音如何处理。 处理优酷视频打不开播放变黑屏的方法。
- 5华硕TF300平板电脑怎样连接电脑 华硕TF300平板电脑连接电脑的方法
- 6安卓内存卡如何格式化? 安卓内存卡格式化的步骤
- 768键盘怎么按f1到f12 如何在笔记本电脑上按出F1到F12键
- 8运行程序打不开如何解决 运行程序打不开的解决方法有哪些
- 9求解保卫萝卜哪个好用 求推荐保卫萝卜用哪个好
- 10电脑内置录音机 用电脑自带录音机录制电脑内部声音的步骤
