mockplus摩客弹框如何解决 mockplus摩客弹框怎么消除
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来mockplus摩客弹框如何解决,mockplus摩客弹框怎么消除,让您轻松解决问题。
我们在使用mockplus的时候,发现做弹框的时候不知道怎么做交互,那么摩客mockplus怎么做弹窗呢?具体方法如下:
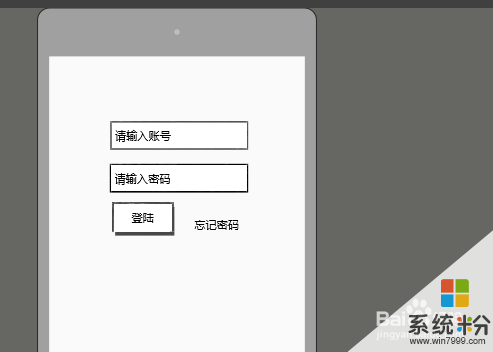
1如图所示,我们所做的是一个登陆的简单的线框图,现在想要用户点击登陆的时候,如果密码错误了则弹框提示他密码错误了
 2
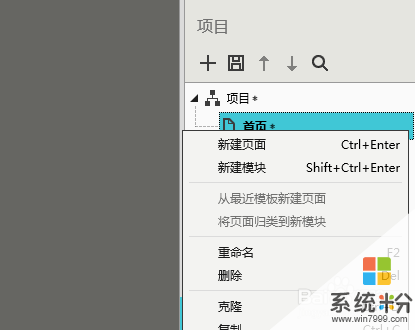
2首先我们前往右边的页面管理的地方进行页面的新建或者直接把首页复制过来。然后重命名为弹框1或者弹框等等识别出来的字眼

 3
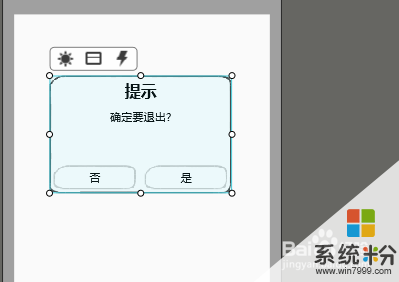
3然后再搜索栏里面找到提示框或者在左边的组件图找到提示框。直接拉到刚才复制的页面里面,这时候弹框就在页面上了。放置他到适合的地方

 4
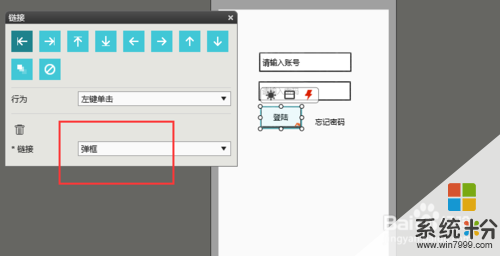
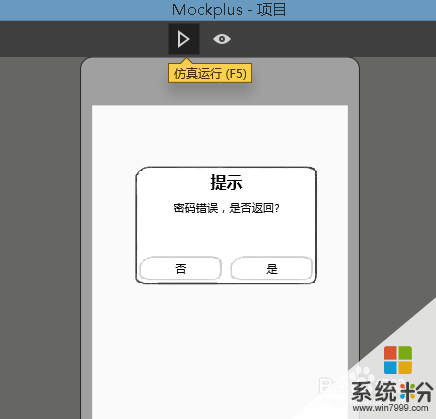
4然后我们点击登陆的按钮,在弹出的对话框内最右边的小闪电进行页面跳转的设置,直接链接到弹框页面。或者使用鼠标直接拖也可以

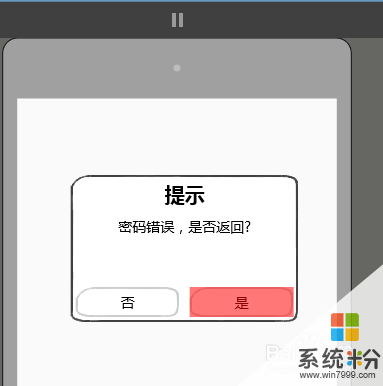
 5
5最后点击运行,就可以测试我们的弹框是否成功。点击是或者否就可以直接跳转到不同的页面上了


以上就是mockplus摩客弹框如何解决,mockplus摩客弹框怎么消除教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·如何删除QQ迷你页弹出框 删除QQ迷你页弹出框的方法
- ·禁止启动时弹出网页或对话框的方法 如何禁止启动时弹出网页或对话框
- ·Win8.1桌面弹出syslevelup提示框解决措施
- ·摩托GP15打不开游戏怎么解决摩托GP15打不开游戏的解决方法
- ·word怎么去除文本框的框线 word如何去除文本框边框
- ·word文档中的边框如何去除 怎样去除word文档中文本框的黑色边框
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 怎样修复Excel文档 修复Excel文档的方法
- 2 怎样挑选主板,主板什么牌子的好 挑选主板的方法,主板什么牌子的好
- 3 怎样用安卓手机做监控摄像头,自己搭建云监控 用安卓手机做监控摄像头,自己搭建云监控的方法
- 4优酷视频突然黑屏有声音如何处理。 处理优酷视频打不开播放变黑屏的方法。
- 5华硕TF300平板电脑怎样连接电脑 华硕TF300平板电脑连接电脑的方法
- 6安卓内存卡如何格式化? 安卓内存卡格式化的步骤
- 768键盘怎么按f1到f12 如何在笔记本电脑上按出F1到F12键
- 8运行程序打不开如何解决 运行程序打不开的解决方法有哪些
- 9求解保卫萝卜哪个好用 求推荐保卫萝卜用哪个好
- 10电脑内置录音机 用电脑自带录音机录制电脑内部声音的步骤
