web项目前端框架整理推荐方法 web项目前端框架整理如何推荐
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来web项目前端框架整理推荐方法,web项目前端框架整理如何推荐,让您轻松解决问题。
本文将整理下我这几年来在普通的web项目,诸如网站,XXX管理系统等项目中使用的几个框架(或小工具,插件).具体方法如下:
1基础框架
Jquery+Bootstrap+[requireJs]
Jquery与Bootstrap是我最常用的两个基础框架,requireJs我认为是可选的框架
bootstrap为你带来基础样式与栅格布局系统
jquery为你带来浏览器兼容于高效js开发还有一大堆好用的插件
普通项目没理由不用它们吧!!!
2弹出层
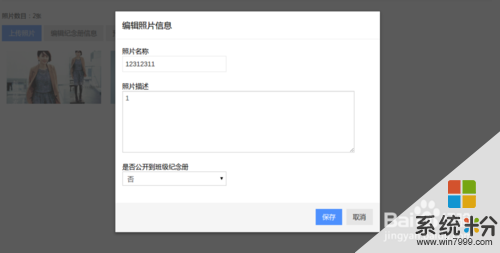
1.Bootstrap自带一个弹出层,挺好用.适合用户弹出表单.(第一张图)
2.sweet-alert是一个可以代替js原生alert的框架,适合弹出警告框.(第二张图)

 3
3报表框架
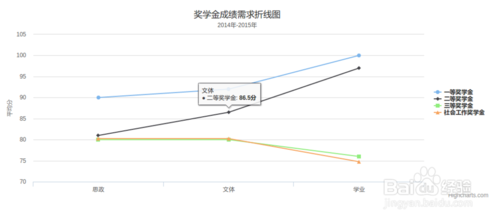
1.highcharts是一个报表框架,能做出各种炫酷(3D)报表,而且报表具有响应式,异常好用.
 4
4图片框架
1.Bootstrap自带图片轮播插件,很好用.(第一张图)
2.jquery.fancybox可以作为一个图片查看弹出层,就是点击小图查看大图,MAC系统风格的样式简直百搭.(第二张图)

 5
5瀑布流布局插件
1.masonry是一个利用绝对布局实现的瀑布流布局插件,配合fancyBox使用做图片展示简直美.

 6
6表单验证插件
1.jquery.validate是一个可自定义的jquery表单验证插件,扩展性自定义能力都很强.
 7
7媒体播放框架
1.jquery.jplayer是一个扩展性好兼容性也好的媒体播放框架,支持视频音频.
 8
8你的web项目还需要其他的什么吗?
以上就是web项目前端框架整理推荐方法,web项目前端框架整理如何推荐教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·学web前端要掌握哪些六大JavaScript框架技术 学web前端要掌握什么六大JavaScript框架技术
- ·请问现在什么五笔输入法好用 求推荐目前最好用的五笔输入法是哪种
- ·电脑管家11怎样设置推荐清理垃圾缓存选项 电脑管家设置推荐清理垃圾缓存选项的方法
- ·搜狗浏览器推荐如何关闭 搜狗浏览器推荐关闭的方法有哪些
- ·【强烈推荐】IPAD充电充不进怎么解决? 【强烈推荐】IPAD充电充不进怎么处理?
- ·低端显卡好玩的单机游戏有哪些 求推荐低端显卡好玩的单机游戏
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 搜狗输入法怎么取消生僻字键盘 搜狗输入法生僻字功能如何关闭
- 2 老手机通讯录备份到其他手机的方法。老手机通讯录怎样备份到其他手机?
- 3 如何解决浅析Windows延缓写入失败的问题。 解决浅析Windows延缓写入失败的原因的问题的方法。
- 4Nero Burning ROM中系统盘怎么刻录 Nero Burning ROM中系统盘的刻录方法
- 5怎么使用U深度修复硬盘坏道 有深度修复坏道详细教程
- 6怎么查手机硬件配置 查看手机硬件配置 如何查手机硬件配置
- 7netcfg.hlp文件丢失找不到解决方法有哪些 netcfg.hlp文件丢失找不到如何解决
- 8win7系统无法自动运行u盘怎么办|win7设置自动运行u盘的方法
- 9如何解决U盘装系统出现的引导错误 解决U盘装系统出现的引导错误的方法
- 10word文档标题重复失效了怎么解决【图文教程】
