怎样快速查看网页在手机和平板电脑上的显示效果 快速查看网页在手机和平板电脑上的显示效果的方法
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来怎样快速查看网页在手机和平板电脑上的显示效果,快速查看网页在手机和平板电脑上的显示效果的方法,让您轻松解决问题。
我们知道,目前许多网页都需要做到对移动友好,即能够完美兼容手机、平板电脑等移动设备上的不同屏幕尺寸,和不同屏幕分辨率的正常显示。本文分享给大家如何快速预览查看网页在不同手机设备及不同屏幕分辨率下的显示效果,方便大家快速检查网页CSS异常问题。具体方法如下:
1首先,用Chrome谷歌浏览器打开网站页面。
例如:百度首页。
 2
2然后右击网页空白区域,点击“审查元素”
或者按下快捷键Ctrl+Shift+I
 3
3点击开发者工具中的Elements左侧的手机图标。
 4
4这时网页会自动显示为手机屏幕上的效果。
我们点击左上角的Device选项
 5
5从中选择不同的手机品牌和型号,或者平板电脑品牌或型号
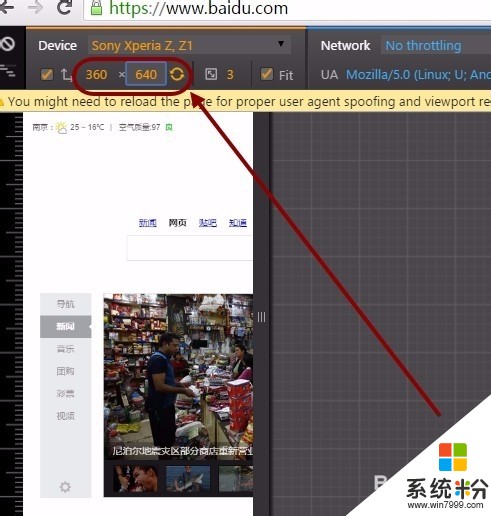
 6
6点击下方的屏幕尺寸的数字,可以实时修改不同的手机屏幕分辨率,预览网页是否有异常。
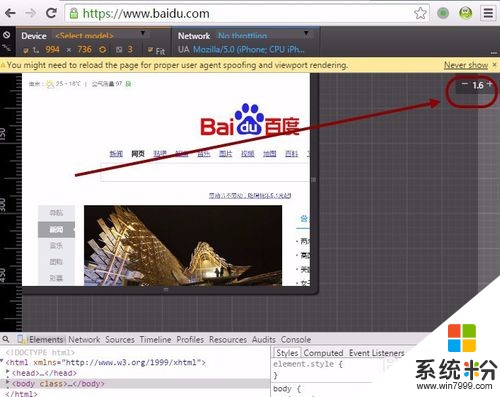
 7
7如果需要模拟移动设备上屏幕缩放后的效果,
可以点击右侧的+-按钮,对手机平板的屏幕进行快速缩放,看看是否有显示不正常的网页元素。
 8
8最后,再次点击一下手机图标,即可退出手机平板电脑的模拟预览界面。

以上就是怎样快速查看网页在手机和平板电脑上的显示效果,快速查看网页在手机和平板电脑上的显示效果的方法教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·手机上的网页如何跨屏显示到电脑 手机上的网页跨屏显示到电脑的方法
- ·手机和平板怎样利用电脑宽带建热点上网 手机和平板利用电脑宽带建热点上网的方法
- ·手机版淘宝网页怎样用电脑查看? 手机版淘宝网页用电脑查看的方法?
- ·如何测试手机快速充电效果? 测试手机快速充电效果的方法
- ·怎么样手机杀毒才最快速和有效 手机杀毒最快速和有效的方法
- ·在电脑上查看手机云备份数据的方法 在电脑上怎么查看手机数据云备份
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 windows764位操作系统,怎么共享给其他电脑 windows764位操作系统, 共享给其他电脑的方法
- 2 硕鼠打不开网页怎么办?硕鼠打不开网页如何解决?
- 3 怎么组装一台性价比高的游戏台式机 组装一台性价比高的游戏台式机的步骤
- 4怎么用影子卫士保护电脑 用影子卫士保护电脑的方法
- 5word文档如何来增加水印 word文档中想要增加水印要如何来操作
- 6C盘的文件被误删怎样恢复 C盘的文件被误删恢复的方法
- 7Windows忘登录密码如何重置密码-1 Windows忘登录密码重置密码-1的方法
- 8内存卡坏了如何修复 内存卡坏了修复的方法有哪些
- 9怎么添加gif动态文字 ps如何制作gif的动态文字
- 10浏览器里的广告怎么屏蔽 网页广告窗口如何屏蔽
