IT之家学院:使用AcrylicBrush快速创建Win10 UWP流畅设计
时间:2017-07-23 来源:互联网 浏览量:
两篇,分别讲述了如何实现流畅设计下的Material和Motion,但那是在Win10SDK Build 16190之前。微软发布了Windows10SDK Build 16190之后,新加入了一个笔刷:AcrylicBrush(亚克力笔刷)。
这个笔刷能让开发人员更快地创建透明的应用背景、方便地调整透明值以及颜色,不再需要一个单独的UIElement来承载透明的背景,也能帮助开发人员实现流畅设计中,被称作“Lighting(光照)”的设计效果。
注意:以下实例均在Win10 SDK Build 16232版本下实现。
简单实例:
创建一个空白的UWP应用程序,目标SDK应该改为等于或高于16190的版本。鉴于AcrylicBrush使用起来非常方便,我们的例子不会涉及到C#代码,而仅仅是XAML层面的内容。
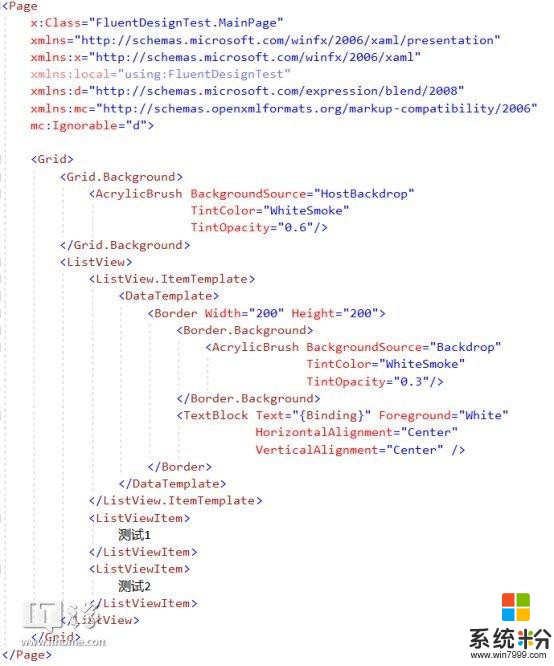
修改XAML代码如下:

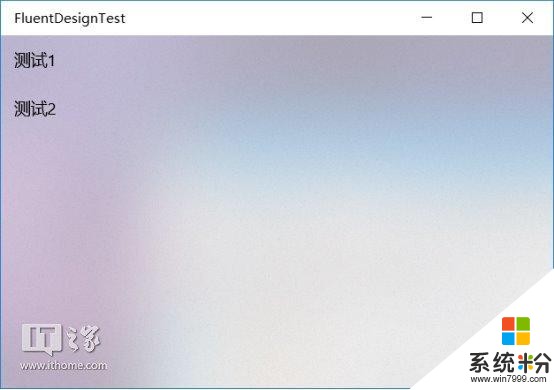
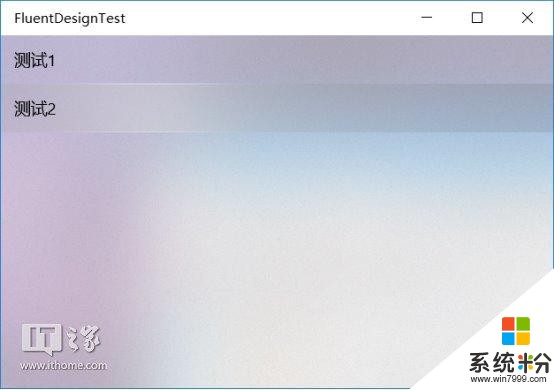
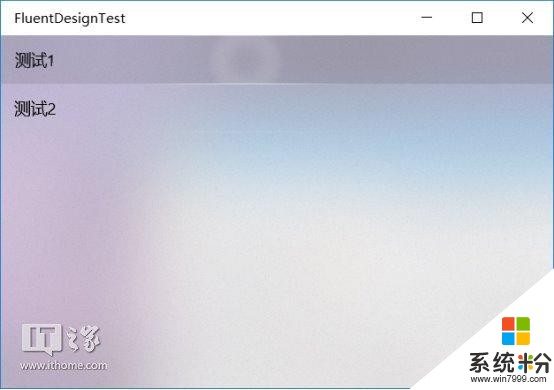
其中:重要的就是这个名为AcrylicBrush的笔刷。我们像使用其它笔刷一样使用它,它拥有若干个重要的属性,其中BackgroundSource属性只能从枚举值HostBackdrop和Backdrop中选取,它们分别表示这个亚克力笔刷的源来自应用下的背景还是控件下的背景。TintColor则是亚克力的颜色,TintOpacity决定了亚克力的透明程度。此外,亚克力笔刷还能自动处理光照特性。我们执行代码,观察效果:



我们仅仅使用XAML就实现了接近完整的流畅设计光照和材质效果。
总结:AcrylicBrush是微软为流畅设计体系作准备的一个新内容。它的出现意味着不会有新的专门的控件来支持流畅设计体系,而要求开发者合理为自己原有的控件应用AcrylicBrush笔刷。但是控件会不会自动应用这个笔刷还是未可知的,不过这种使用笔刷的方式要比我的前面几篇文章讲过的使用C#代码的方式方便很多,虽然效率可能并没有提升。
相关资讯
- IT之家学院: 无视硬件检测直接运行Win10混合现实门户
- IT之家学院: 如何完美地启用Win10 16257控制台的新版配色
- IT之家学院:通过修改注册表启用Win10 16257控制台的新版配色
- IT之家学院: 注册表大法之Win10文件资源管理器界面快速自定义
- IT之家学院:如何让你的Win10应用更“UWP”
- IT之家学院:使用Photoshop制作低仿Fluent流畅设计Win10手机背景
- IT之家学院:如何玩转Win10锁屏文本信息/概览显示
- IT之家学院:在Win10下管理远程命令行
- IT之家学院:还有这种操作?在Win10的Linux子系统里查询天气
- IT之家学院:Win10系统创建虚拟磁盘,打造专属“隐私空间”
最新热门游戏
微软资讯推荐
- 1 Raspberry Pi: 微软提出了一个很好的想法来阻止它过热
- 2 Win10创意者更新正式版15063.250累积更新开始推送
- 3 依旧“挤牙膏”:消息称微软Windows102020年秋季更新改进较小
- 4亲测有效: win10预装office2016版激活码怎么找?
- 5微软僵尸生存游戏《腐烂国度2》5月22日发售 支持XPA计划
- 6Windows 10忘记密码不用愁:锁屏可直接修改
- 7末世下的“硬核模拟经营”!微软《腐烂国度2》评测
- 8从微软的万物互联到腾讯的三网:当今世界就是一台计算机!
- 9得硬件者得天下, 苹果的利润比微软谷歌之和还高
- 10早报: Switch版《我的世界》只有720p赖谁? 微软表示不接锅










