微软新贡献:优化Chromium滚动特性的CPU占用问题
时间:2019-09-10 来源:互联网 浏览量:
在宣布基于Chromium的Edge以来,微软一直积极的为开源的Chromium浏览器做贡献。微软已经为这个开源浏览器引入了诸多改进和新功能新特性,并努力将经典版Edge浏览器的优秀特性移植到Chromium平台上,让包括Chrome在内所有基于Chromium的浏览器从中受益。
在Chromium开发社区两年前发布的帖子中,表示在浏览某些包含大量元素设置为“sticky”或者“fixed”属性的页面并执行滚动操作的时候,Chrome的性能会受到影响。理论上,position: sticky属性允许页面元素在整个滚动过程中一直显示在屏幕上。例如网页标题和右侧的“回到顶部”按钮在滚动的时候始终得到保留。

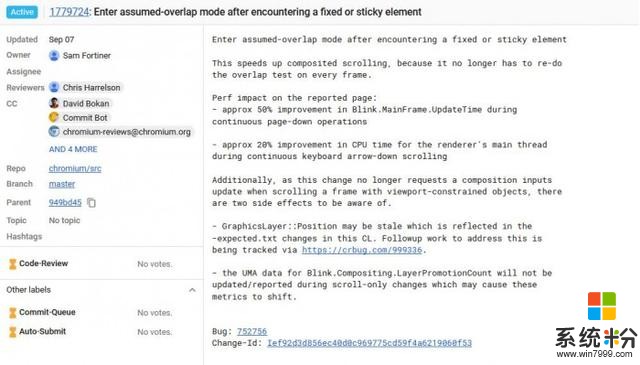
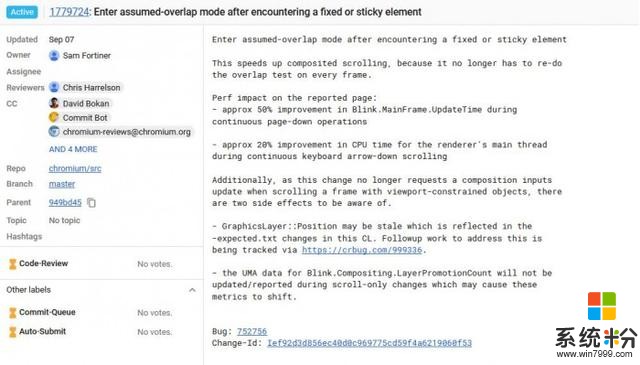
Chromium开发人员表示,经过多轮测试发现使用触控板手势操控CPU占用率上涨了13%,而使用鼠标滚轮方式操作CPU最高可以上涨到100%。该错误已经被忽略了将近2年时间,不过Microsoft Edge团队的一位软件工程师已经找到了解决方案,并观察到以下改进:
Windows性能分析器显示大约22%的主线程CPU时间改进。 “这是一个手动场景,我在页面加载后按下'向下箭头'键约60秒,”微软首席软件工程师Sam Fortiner写道。
我要分享:
相关资讯
热门手机应用