为什么iOS是目前最流畅的移动系统?
时间:2020-06-09 来源:互联网 浏览量:

何谓流畅?这个概念就和"全面屏"一样,我们可以感性地将"全面屏"定义为"好像手里握着一块玻璃",但很难给予一个量化的描述。我说苹果 iOS 比华为 EMUI 流畅,如果单单是"凭感觉",那评论区免不了用户们各执一词的互喷,而厂商也无法从批评中学到任何东西。
本帖参考了WWDC2018 的相关演讲,试图从三个维度衡量手机系统的流畅度:
1. 动画设计:同为非线性,同为 60 帧,为什么动画的观感有差异?
2. 交互方式:全面屏时代,手势操作和 Home 键 / 三大金刚键有何区别?
3. 符合直觉:过分华丽的动画使人眼花,如何兼顾观感和用户体验?
Part One.⎡动画设计:拟物,可不止图标⎦
我们知道,在手机屏幕里飞来飞去的 App,并不是真的在手机里运动,而是手机系统在短时间内展示多张不同的图像,让观者产生"它在运动"的错觉。连续播放的静止画面 + 肉眼的视觉残像,"动画"就产生了。
▼ 动图,翻书动画
在固定时间内,一段动画展示的静止画面越多,它造成的肉眼错觉就越强,对观者而言就越流畅。我们把 1 秒内播放的画面数量称为"帧率",主流显示器的 60 帧,即指"1 秒内展示 60 个画面"来构成动画效果。那么两段帧率相同的动画,它们带给观者的流畅感是相同的吗?请看下面的例子。
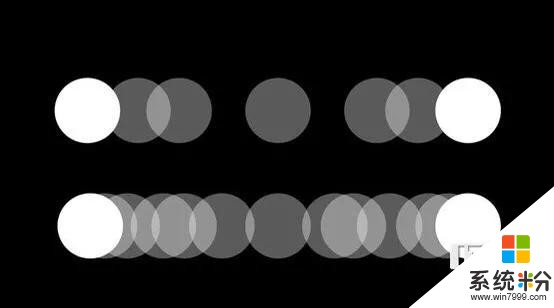
▼ 动图,两个以不同速度运动的小球
尽管两个小球的帧率相同,速度较慢的小球,其轨迹与动效都十分细腻;而速度较快的小球,则在运动时产生了割裂感,好像是一顿一顿地前进。这是为什么?当我们记录下小球经过的各个位置,背后的原因就显现了。

速度快的小球,两帧之间的变化太大,球的残像甚至不重叠,对眼睛而言就像跳跃一样;而速度慢的小球,两帧之间的变化较小,对眼睛而言更加舒适。
手机动画自然没有小球来回运动这么简单,但想让动画流畅,原理是不变的:帧与帧之间的变化不能太大,否则同样的帧率,你的动画就会变卡。以主屏幕打开 App 的缩放动画为例,各位觉得哪个更流畅?
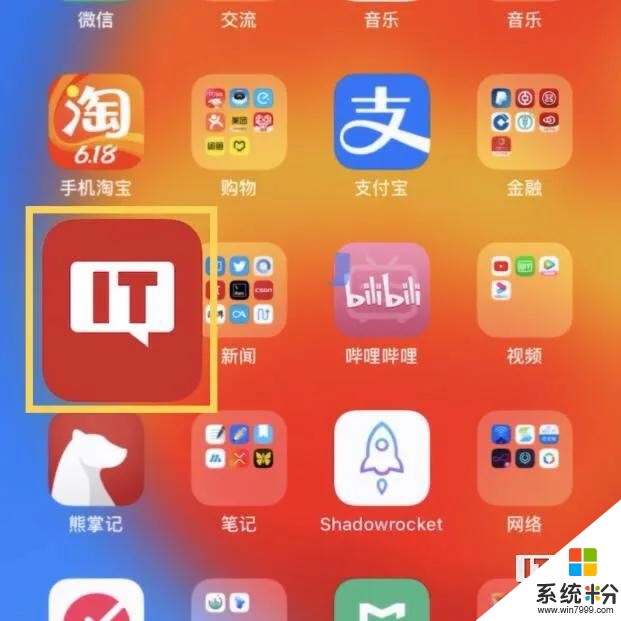
▼ 动图,两种 IT 之家的打开动画
• 第一种动画将 App 窗口变形成桌面图标的大小,然后展开成完整的 App 窗口;
• 第二种动画维持 App 窗口的原始比例,逐渐从小窗变成大窗。
动画一虽华丽但卡顿,动画二虽普通但流畅,理由同上:直接从图标大小展开成完整窗口,每帧之间的变化太大,有割裂感。从系统设计的角度出发,显然动画一是符合需求的(许多安卓 OS 用的就是它),毕竟 App 图标是正方形且面积小,手机屏幕是长方形且面积大,画面变形、大小剧变似乎是不可避免的问题。我们看看苹果 iOS 是如何处理该动画的:
第一步,App 的图标会变形成与 iPhone 屏幕长宽比相近的长方形。

值得注意的是,图标的变形并不是简单的拉伸,而是给原图标添加"下巴"以调整长宽比。若是直接把图标拉成长方形,则会变得很丑。
▼ 某 UI 简单粗暴地图标拉伸

▼ 苹果 iOS 会给非纯色的图标加入匹配的"下巴"

第二步,因为 App 图标已经变形,App 界面能以原始长宽比逐渐显示在图标之上。

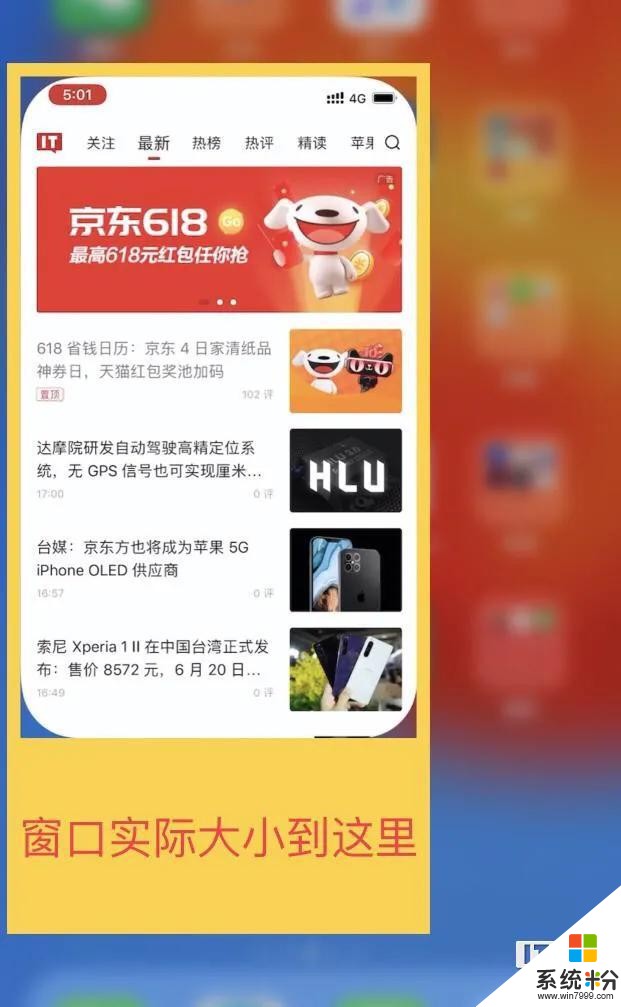
▼ 当 App 窗口完全显示时,其面积已经充斥 1/4 屏幕了,因此之后的缩放不会因为变化率太大而产生割裂感。为了让 App 窗口尽量大些,苹果还用一个遮罩隐藏了部分内容,使得窗口实际大小比看到的还大。

第三步,App 窗口完全填充手机屏幕。除了 App 内容在慢慢放大外,遮挡窗口的遮罩也在不断拉长,逐渐显示出完整的 App。一切,都是为了让帧与帧间的变化不至于太大,最后造就细腻的动画。

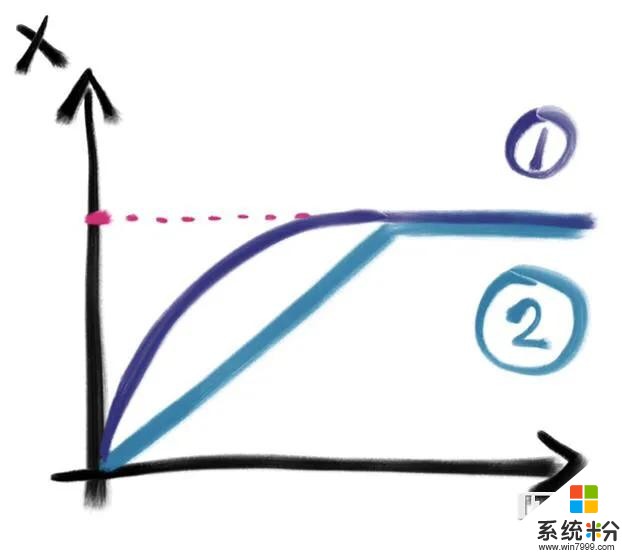
仅是如此,iOS 的动画只能算"精致",还算不上"流畅"。我们来回顾下"非线性动画"的概念。这里使用高中物理课常用的"位置 — 时间"图象,即 x-t 图,来直观展示线性的"线"究竟指什么:

• 1 号是一条逐渐趋于水平的曲线,代表物体做减速运动,到达终点时速度刚好为零;
• 2 号是一条折线,代表物体先做匀速直线运动,到达终点时速度突然归零。
我们称第 1 种运动是"非线性"的,因为它在"位置 — 时间"图中并非直线,而是连续变化的曲线。祸害无数学子的数学家莱布尼茨说过(虽然是错误的):
大自然没有跳跃。
Nature Does Not Make Jumps.
显然,线性运动在现实情况下不可能实现,折线的弯折处实际上还是曲线,因为速度减到 0,无论如何是一个渐变的过程。但在代码构成的电子设备中,线性运动是可以实现的,而且在安卓 OS 的动画中广泛存在。打开一个 App,图标以匀速直线运动放大,然后运动突然停止,十分生硬。
问题是,只要是曲线,我们都称为"非线性"运动,但曲线的类型是无穷无尽的,合适的曲线造就完美的动画,怪异的曲线还不如直线。

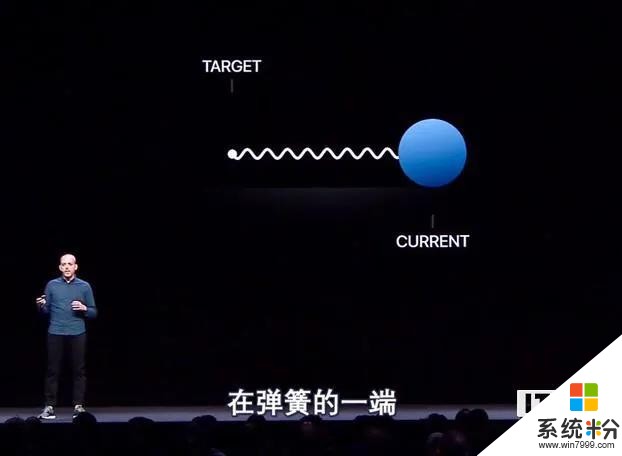
苹果是如何设计非线性动画的曲线的?iOS 从拟物发迹,之后经历了扁平化的洗礼,似乎与拟物渐行渐远。但是,iOS 的动画却从未离开过现实中的物体,所有动画曲线都使用了"弹簧"这一物理模型作为参照,通过"弹力"让手机系统变得流畅。

• 弹簧的运动端是将要运动的物体;
• 弹簧的固定端是物体运动的终点;
• 整个弹簧系统处在水平面上;
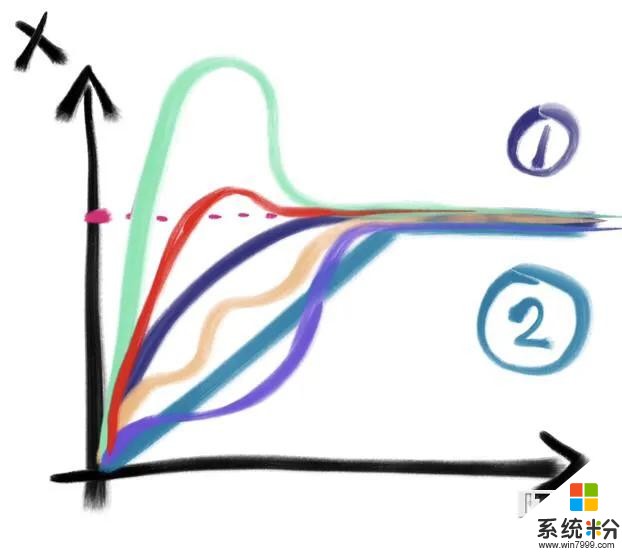
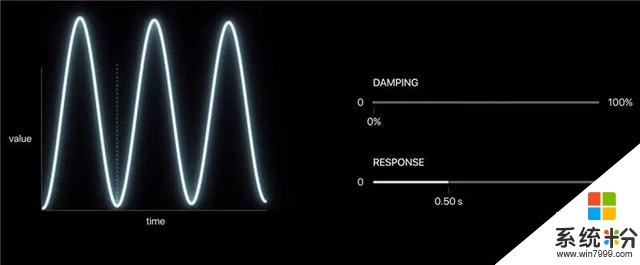
通过调节弹簧的松紧程度、物体的质量以及系统中的阻力,我们能得到无数种运动曲线,但每一种都不违和:因为它们都遵守着同一条物理法则(胡克定律),且完全符合人类在现实生活中培养起来的物理直觉。
▼ 设置阻力为极大,物体运动到终点即停止,不会来回弹;

▼ 设置阻力为极小,物体到达终点后会过冲,并处在震荡之中;

这些个"弹簧"具体对应了苹果 iOS 的哪些动画呢?
首先是主屏幕与系统:
▼ 轻轻返回主屏幕
▼ 用力返回主屏幕
▼ 系统中几乎所有可交互的元素都有弹性
得益于苹果严苛而统一的设计语言,"弹簧"动画也充斥着第三方 App。所有 iOS 的列表都自带弹力,很直观的反映了"列表已到头"的讯息:
用心的开发者也会调用 iOS 的动画 API,打磨 App 的细节:
▼ 轻轻下拉菜单
▼ 用力下拉菜单
讲到这儿,我相信各位对"流畅"有了更深的理解。帧率越高,系统就越流畅?并不,这要看你在每一帧画面中填充了什么内容;动画越花,系统就越流畅?并不,这取决于你的运动轨迹是如何设计的。苹果 iOS 的动画看似复杂,其实仅仅遵循着现实生活中最简单的原理:弹性。通过胡克定律,iOS 将各种动效整合在一起,既融入了系统,也融入了第三方 App 开发的准则中,使用户体验连贯一致。这正应了苹果首席设计师乔纳森的那句话:
真正的简约绝不是删繁就简,而是在纷繁中建立秩序。
True simplicity is derived from so much more than just the absence of clutter and ornamentation. It’s about bringing order to complexity.
另外两个显著影响系统流畅度的因素:
• 交互方式:全面屏设计移除了手机正面的物理按键,手势操作真的比按钮好吗?
• 符合直觉:手机系统的流畅不仅体现在动画上,还体现在逻辑中。
Part Two.交互方式:别让"动画"成了"延迟"
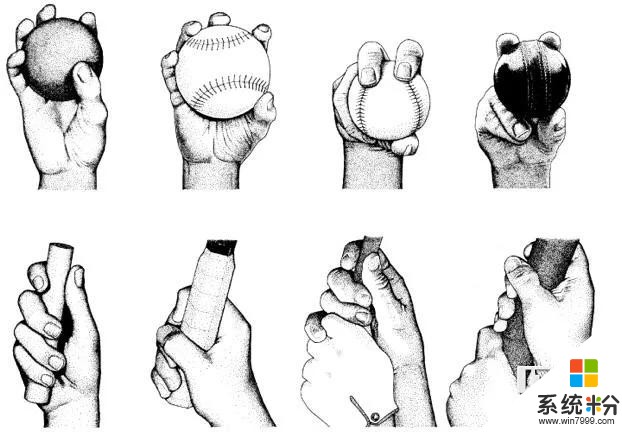
一个很简单的事实:我们使用手来完成一生中大部分的任务。自人类 700 万年前从黑猩猩中分离出来至今,我们使用过的工具不胜枚举,但我们的手并没有太大变化:通过精密的肌肉运动,仅仅十个手指可以实现近乎无限的操作。

随着人类科技的发展,我们使用的工具愈加先进,但也愈加抽象。朴素的工具,如锤子、榔头、剪刀,它们没有任何按钮,使用前无需学习,能达到看到就会用的程度;复杂的工具,如手机、电脑,它们使用按钮来操作,用户如果不认得汉字或字母,想愉快地使用就很难了。
▼ 也许每个人都会用"剪刀",但不是每个人都会用"剪切"
历史证明,受欢迎的设计都是简洁易用的。13 年前,实体按键是手机不可分割的一部分,键盘区域有时会比显示屏幕还大。用户通过十字方向键控制选框,进而和系统、 App 进行交互。我们灵巧的双手被塑料按键限制在了狭小的空间内,效率低下。
▼ 经典机型:诺基亚 N95
2007 年,首代 iPhone 用一整块触摸屏取代了实体键盘,造就了现代智能手机的雏形。乔布斯将"按键手机"革新为"触屏手机",目的很明确:虚拟按钮能随 App 的切换而改变,且用户可以直接与按钮交互。这好比射击游戏中,鼠标玩家会比手柄玩家操作更加精准:使用手指操纵工具的人类,当然适合用手指交互内容。
▼ 经典机型:iPhone 3GS

值得注意的是,尽管智能手机系统使用多点触控、拟物、过渡动画等一系列细节让使用手机更加自然,但手机系统的运作始终遵循四个步骤,这里以"打开手电筒"为例:
1. 用户大脑:环境太暗,需要打开手机的手电筒;
2. 用户手指:对准"手电筒"按钮按下去;
3. 过渡动画:模拟手电筒开启的过程;
4. 触发功能:开启后置闪光灯。

我们将匀速直线运动的动画成为"线性动画";同样,因为以上四个步骤是单向、直线排列的,我们称这种操作逻辑为"线性交互"。用户按下按钮,系统执行这个按钮对应的功能,如同打字般一一对应。过渡动画在这类交互逻辑中是多余的,一些用户甚至会把动画效果关闭,以取得更快的响应速度。
▼ 左:动画开启;右:动画关闭
一般来说,过渡动画持续时间较短,且启动 App 需要一段加载时间,大部分用户都接受在"操作"与"功能"间加入"动画"来衔接。这能使手机系统更加流畅。不过,正如打字时会按错键,用户触发功能时也难免有失误。举个例子,我本想打开 IT 之家,但不小心点击了云音乐,这该怎么办?按照"线性交互"的流程:
▼ 不小心点击"云音乐" →等待动画结束→ 点击 Home 键 →等待动画结束→ 点击"IT 之家" →等待动画结束→ 应用开启
此时,起到衔接作用的动画反而造成了操作间的延迟,用户的流畅体验被破坏。为了解决这个问题,我们不妨想想使用朴素工具,如剪刀✂️时,我们的操作逻辑是怎样的:
1. 用户大脑:沿着引导线裁纸;
2. 用户手指:将剪刀对准线条;
3. 过渡动画:一边剪纸,一边修正方向,使✂️始终在线条上;
4. 触发功能:窗花。
以上逻辑与"线性交互"有个重要区别:系统会实时对"操作"给予反馈,用户并非"思考"完毕再实施"操作",而是一边"思考"一边修正"操作"。换句话说,"动画"不仅起到过渡的作用,还留给用户"思考"与"操作"的时间。我称这种操作逻辑为"非线性交互"。

▼ 鉴别某个系统的"过渡动画"是否是多余的,只要把动画关掉,然后看看手机的使用是否受影响即可。iPhone 开与不开动画,完全是两种手机。
想把"智能手机"设计成"剪刀"✂️,仅靠点按这类只有"点 — 不点"两种状态的操作是很难实现的;如果剪刀✂️只有"开 — 关"两种状态,那一刀下去手指多半会断。我们需要用"手势"替换"按钮",通过检测手势中的各种信息去揣测用户的意图,最终触发某个功能。
此时,"动画"并非填补"操作"与"功能"的装饰,而是实时反馈用户手势的信号。MIUI 12 发布后,大家津津乐道的"可打断动画",就是其中一种特性。
需要指出的是,这并非"动画"被打断了,而是手机系统即使在动画之中,也会实时反馈用户的触控操作。读者可以试一试,下面这些操作,您的手机是否能做到:
▼ 开启 App 时,你可以同时启动多任务界面,App 窗口会移动到手指位置
▼ 开启 App 时,你不用等 App 完全打开,就能进行交互
▼ 关闭 App 时,你不用等 App 图标归位,就能滑动桌面
大家喜欢把 iOS 的这些细节描述成"精致的动画",实际上,这是苹果改良人机交互逻辑后,产生的附带品罢了。如同✂️,你控制工具时手指的速度、力度都会影响最终呈现的效果;如果触控屏仅仅记录下手指的位置,那我完全可以把"屏幕"当作扁平化的"键盘"。iOS (没砍 3D Touch 前)会记录每一次触控的位置、速率、速度、力度等信息,并分析这些信息来判断用户意图。

▼ 以移动"画中画"为例,系统需要通过手势判断用户想把"画中画"放在哪里。如果仅仅记录手指的位置,那系统只能用"就近吸附"的方式定位浮动窗口
▼ iOS 记录了手势的速度(矢量),即便小窗没有移动到角落,系统也能知道,用户是想把窗口向角落移动
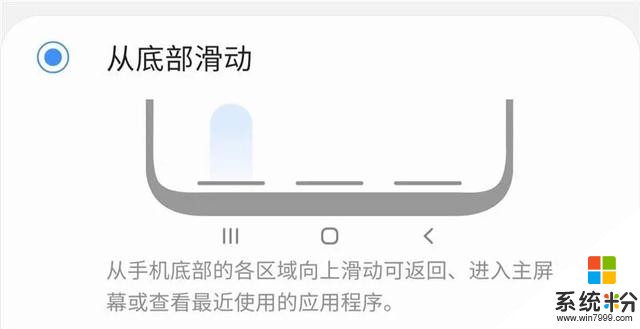
如果各位的手机支持"小窗模式",不妨开启小窗拖动看看,你的快速滑动和慢速滑动是否有区别。说实话,某些系统用不同位置上滑来触发"返回" "主屏幕" "多任务"这三种操作,或者用屏幕边缘侧滑来触发"返回",这不是非线性的手势操作,只不过是把原本用"点击"就能触发的按钮,改成用"滑动"触发罢了。我相信喜欢"点按返回"而不是"侧滑返回"的安卓用户不在少数。
▼ "全局侧滑返回"会遮住 App 正常的侧边菜单,交互上存在矛盾

▼ 虽然和 iOS 一样都是上滑返回主屏幕,但如果交互逻辑仍是线性的,"手势"和"按钮"并没有区别

这里,我想表扬下 MIUI12。除了可打断的动画外,MIUI12 的"超级壁纸"将"非线性交互"引入到"主屏 — 锁屏 — 息屏"这 iOS 也尚未考虑到的部分中来。
▼ "息屏 — 锁屏"可以像踢球一样来回滚动
Part Three.⎡符合直觉:用户所想,系统所示⎦
最后一部分,可能和系统中"会动的部分"无关,仅仅是一些细节。也许你没有注意到,人类都拥有"预知未来"的能力。走路时,我们会避开前方的障碍物;打雷时,我们会提前寻找避雨的地方;而使用手机时,我们根据现实生活中培养起来的直觉,来预测系统的下一步动作。
▼细看下面的动画,你会觉得膈应
首先是系统和第三方 App 的一致性。
我在帖子中举的例子多为主屏幕相关的操作,比如打开 App、关闭 App;实际上,用户在使用手机时,停留在主屏幕的时间相比使用 App 的时间,可以说是极少了。纵使你的桌面做得再好,如果 App 里的动画仍是生硬的,那用户反而会因为系统与应用间强烈的反差而难受。淘宝、京东这类购物 App,因为展示商品与广告推销需要,常把界面打扮的花里胡哨。在 iOS 平台,就算开发者脱离苹果的设计语言放飞自我,动画效果和 iOS 仍是一致的。
▼ 大部分列表都有弹性
▼ App 中返回上级页面的操作是非线性的
其次是页面移动的方向具有空间连续性。
比如,被我滑动到右边的页面,应该从右边回来,而不是上面或下面。不然,就算动画是流畅的,用户也无法感知到系统的连贯性。
▼ 左:页面向上浮现,但却向右退出;右:页面从右边出现,并返回右边
最后是系统 UI 设计在不同界面的一致性。
▼ 因为手机屏幕使用了较大的圆角,用户会倾向认为,App 窗口也是同样大小的圆角矩形

▼ 因为系统使用了触控条来指示上滑返回主屏,用户会倾向认为,其他可以交互的元素也应该有此触控条

以上我介绍了衡量手机系统流畅性的三个方面:动画设计,交互方式,以及符合直觉的细节。
所谓流畅,首先要满足我们的眼球,至少不能在视觉上给用户留下卡顿、割裂的印象;之后要符合人类使用工具的习惯,始终响应来自用户的操作,尽量减少延迟;最后要迎合我们脑中的逻辑,让用户能通过前一步预判后一步。满足这三点,手机系统就能在外观、运行与内核三方面获得流畅性。
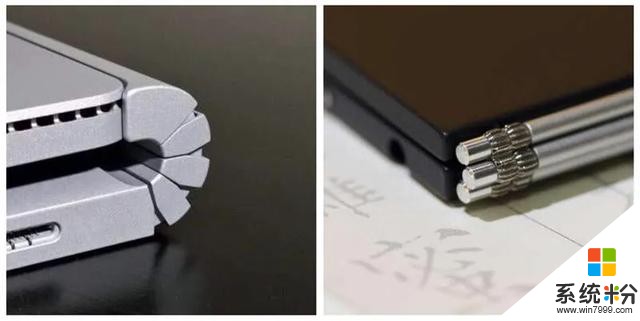
最近发布的 MIUI12,因为一些设计与 iOS 雷同,在数码圈造成了争议。要我说,除去把通知中心和操控中心分别放到左上角和右上角这点照抄了 iOS,MIUI12 的其他部分与 iOS 是良性趋同,是值得肯定的。趋同设计在数码圈里很常见,比如 Yoga Book 与 Surface Book 的铰链,两者都想把笔记本电脑向书本靠拢,于是都在铰链部分采用了类似书脊的结构。

在全面屏时代,"手势"取代"按钮"是大趋势。基于物理现象的动画也好、非线性的交互方式也好、统一的系统UI 设计也好,这些东西没有专利可言。的确,因为苹果注册了列表回弹的专利,所以大部分安卓 OS 只能用一圈波纹来指示列表的尽头。但小米、华为、索尼等厂商,它们想出了不同于 iOS 的方式,在系统级应用中实现了列表回弹,这足以说明一两个专利并不会让其他系统全军覆没。缺的是厂商的技术实力,或者对系统流畅性的重视程度。
MIUI12 的"米柚光锥动效架构"是一个良好的开端,它的存在说明安卓 OS 是可以绕过谷歌进行底层动画改动的。大家应该鼓励各个厂商积极跟进行业里先进的设计方案,客观评判不同品牌的优劣,取长补短,而不是 A 压倒 B。