好心人帮我为这段JAVA程序加下注释
提问者:roger仔仔 | 浏览 次 | 提问时间:2017-03-28 | 回答数量:9
 <script type=\"text/javascript\"> window.resizeTo(500, 300); //控制窗口打开的大小 像这样的....var showasciiformulaonhover = false; HTMLArea = window.opener.HTMLArea; function i18n(str) { return (HTMLArea._lc(str, 'Equation')); } function set (string) { var inputField = document.getElementById(\"inputText\"); inputField.value += string; preview(); inputField.focus(); return false; } function preview() { if (document.getElementById(\"inputText\") != '') { var str = documen
<script type=\"text/javascript\"> window.resizeTo(500, 300); //控制窗口打开的大小 像这样的....var showasciiformulaonhover = false; HTMLArea = window.opener.HTMLArea; function i18n(str) { return (HTMLArea._lc(str, 'Equation')); } function set (string) { var inputField = document.getElementById(\"inputText\"); inputField.value += string; preview(); inputField.focus(); return false; } function preview() { if (document.getElementById(\"inputText\") != '') { var str = documen
肌肉熊猫
回答数:85 | 被采纳数:37
bbb2b2bb
回答数:151 | 被采纳数:71
AMinitSymbols()
AMprocessNode()
2个都是自定义的方法而你的代码中没有2个方法的具体实现
马岗妹妹
回答数:37 | 被采纳数:15
我只是想给每句加点注释就可以 知道每句大概所实现的功能.....先...谢谢您
black丶lotus_0
回答数:188 | 被采纳数:67
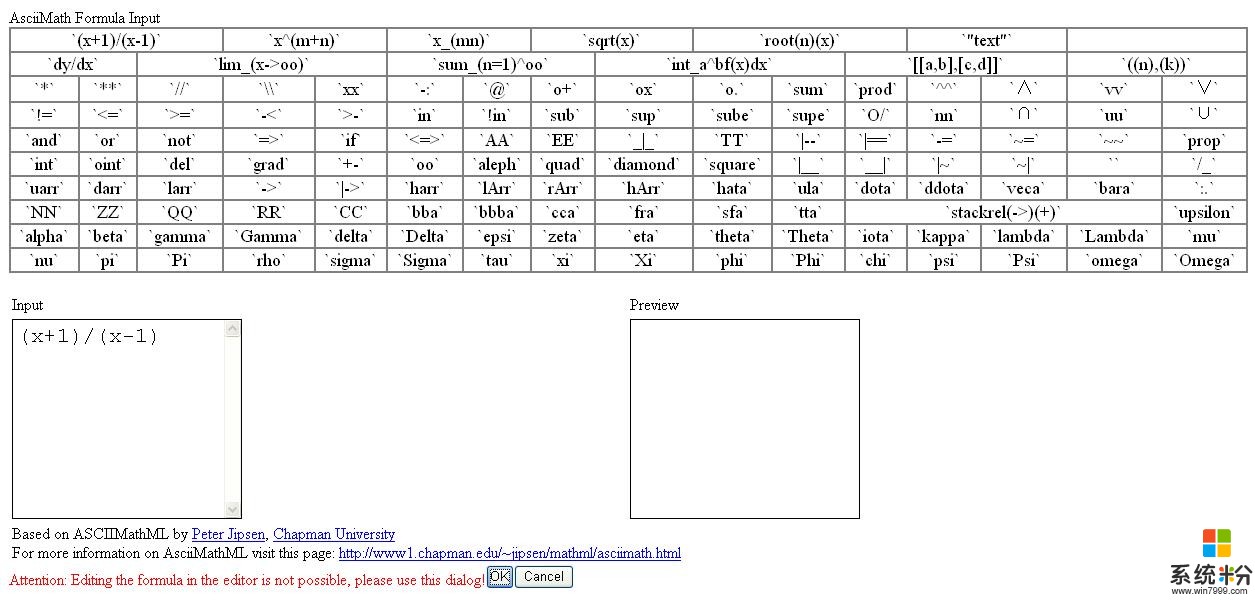
index文件
<html><!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>AsciiMath Formula Input</title>
<script type="text/javascript" src="popup.js" tppabs="http://www.realtruth.org/Cfg/xinha/popups/popup.js"></script>
<script type="text/javascript" src="ASCIIMathML.js" tppabs="http://www.realtruth.org/Cfg/xinha/plugins/Equation/ASCIIMathML.js"></script>
<link rel="stylesheet" type="text/css" href="popup.css" tppabs="http://www.realtruth.org/Cfg/xinha/popups/popup.css" />
<style type="text/css">
#outputNode,#inputText {
padding:5px;
background-color:white;
width:230px;
height:200px;
font-size:1.3em;
border: 1px solid darkgrey;
}
#clickInput {
width:100%;
border-collapse:collapse;
background-color: white;
text-align:center;
}
#clickInput td {
border: thin solid gray;
cursor:pointer;
font-size:1.1em;
}
h3 {
font-size:1.6em;
}
</style>
<script type="text/javascript">
window.resizeTo(500, 300);
var showasciiformulaonhover = false;
HTMLArea = window.opener.HTMLArea;
function i18n(str) {
return (HTMLArea._lc(str, 'Equation'));
}
function set (string)
{
var inputField = document.getElementById("inputText");
inputField.value += string;
preview();
inputField.focus();
return false;
}
function preview() {
if (document.getElementById("inputText") != '') {
var str = document.getElementById("inputText").value;
var outnode = document.getElementById("outputNode");
var newnode = AMcreateElementXHTML("div");
newnode.setAttribute("id","outputNode");
outnode.parentNode.replaceChild(newnode,outnode);
outnode = document.getElementById("outputNode");
var n = outnode.childNodes.length;
for (var i = 0; i < n; i++)
outnode.removeChild(outnode.firstChild);
outnode.appendChild(document.createComment("`"+str+"`"));
AMprocessNode(outnode,true);
}
}
function Init() {
__dlg_translate('Equation');
__dlg_init();
var param = window.dialogArguments;
var cfg = param["editor"].config;
mathcolor = cfg.Equation.mathcolor;
mathfontfamily = cfg.Equation.mathfontfamily;
var inputField = document.getElementById("inputText");
if (param["editedNode"] && param["editedNode"].tagName.toLowerCase() == 'span')
{
var formula = param["editedNode"].getAttribute("title").replace(/^`*(.*?)`*$/m,"$1");;
inputField.value = formula;
preview();
}
else inputField.value = '';
inputField.focus();
}
function onOK() {
var param = {
"editedNode":window.dialogArguments.editedNode,
"formula" : document.getElementById("inputText").value
};
__dlg_close(param);
return false;
}
function onCancel() {
__dlg_close(null);
return false;
}
function translate() {
if (!AMtranslated) { // run this only once
AMtranslated = true;
AMinitSymbols();
AMprocessNode(document.getElementById("clickInput"),true);
preview();
}
}
window.onload = Init;
</script>
</head>
<body class="dialog">
<div class="title">AsciiMath Formula Input</div>
<!--
Table modified from CharacterMap for ASCIIMathML by Peter Jipsen
HTMLSource based on HTMLArea XTD 1.5 (http://mosforge/projects/htmlarea3xtd/) modified by Holger Hees
Original Author - Bernhard Pfeifer novocaine@gmx
-->
<tableid="clickInput">
<tr>
<td colspan="3" class="character" title="(x+1)/(x-1)" onclick="set('(x+1)/(x-1)')">`(x+1)/(x-1)`</td>
<td colspan="2" class="character" title="x^(m+n)" onclick="set('x^(m+n)')">`x^(m+n)`</td>
<td colspan="2" class="character" title="x_(mn)" onclick="set('x_(mn)')">`x_(mn)`</td>
<td colspan="2" class="character" title="sqrt(x)" onclick="set('sqrt(x)')">`sqrt(x)`</td>
<td colspan="3" class="character" title="root(n)(x)" onclick="set('root(n)(x)')">`root(n)(x)`</td>
<td colspan="2" class="character" title=""text"" onclick="set('"text"')">`"text"`</td>
<td colspan="2" class="character" ></td>
</tr><tr>
<td colspan="2" class="character" title="dy/dx" onclick="set('dy/dx')">`dy/dx`</td>
<td colspan="3" class="character" title="lim_(x->oo)" onclick="set('lim_(x->oo)')">`lim_(x->oo)`</td>
<td colspan="3" class="character" title="sum_(n=1)^oo" onclick="set('sum_(n=1)^oo')">`sum_(n=1)^oo`</td>
<td colspan="3" class="character" title="int_a^bf(x)dx" onclick="set('int_a^bf(x)dx')">`int_a^bf(x)dx`</td>
<td colspan="3" class="character" title="[[a,b],[c,d]]" onclick="set('[[a,b],[c,d]]')">`[[a,b],[c,d]]`</td>
<td colspan="2" class="character" title="((n),(k))" onclick="set('((n),(k))')">`((n),(k))`</td>
</tr><tr>
<td class="character" title="*" onclick="set('*')">`*`</td>
<td class="character" title="**" onclick="set('**')">`**`</td>
<td class="character" title="//" onclick="set('//')">`//`</td>
<td class="character" title="\\" onclick="set('\\\\')">`\\`</td>
<td class="character" title="xx" onclick="set('xx')">`xx`</td>
<td class="character" title="-:" onclick="set('-:')">`-:`</td>
<td class="character" title="@" onclick="set('@')">`@`</td>
<td class="character" title="o+" onclick="set('o+')">`o+`</td>
<td class="character" title="ox" onclick="set('ox')">`ox`</td>
<td class="character" title="o." onclick="set('o.')">`o.`</td>
<td class="character" title="sum" onclick="set('sum')">`sum`</td>
<td class="character" title="prod" onclick="set('prod')">`prod`</td>
<td class="character" title="^^" onclick="set('^^')">`^^`</td>
<td class="character" title="^^^" onclick="set('^^^')"><font size="+1">`∧`</font></td>
<td class="character" title="vv" onclick="set('vv')">`vv`</td>
<td class="character" title="vvv" onclick="set('vvv')"><font size="+1">`∨`</font></td>
</tr><tr>
<td class="character" title="!=" onclick="set('!=')">`!=`</td>
<td class="character" title="<=" onclick="set('<=')">`<=`</td>
<td class="character" title=">=" onclick="set('>=')">`>=`</td>
<td class="character" title="-<" onclick="set('-<')">`-<`</td>
<td class="character" title=">-" onclick="set('>-')">`>-`</td>
<td class="character" title="in" onclick="set('in')">`in`</td>
<td class="character" title="!in" onclick="set('!in')">`!in`</td>
<td class="character" title="sub" onclick="set('sub')">`sub`</td>
<td class="character" title="sup" onclick="set('sup')">`sup`</td>
<td class="character" title="sube" onclick="set('sube')">`sube`</td>
<td class="character" title="supe" onclick="set('supe')">`supe`</td>
<td class="character" title="O/" onclick="set('O/')">`O/`</td>
<td class="character" title="nn" onclick="set('nn')">`nn`</td>
<td class="character" title="nnn" onclick="set('nnn')"><font size="+1">`∩`</font></td>
<td class="character" title="uu" onclick="set('uu')">`uu`</td>
<td class="character" title="uuu" onclick="set('uuu')"><font size="+1">`∪`</font></td>
</tr><tr>
<td class="character" title="and" onclick="set('and')">`and`</td>
<td class="character" title="or" onclick="set('or')">`or`</td>
<td class="character" title="not" onclick="set('not')">`not`</td>
<td class="character" title="=>" onclick="set('==>')">`=>`</td>
<td class="character" title="if" onclick="set('if')">`if`</td>
<td class="character" title="<=>" onclick="set('<=>')">`<=>`</td>
<td class="character" title="AA" onclick="set('AA')">`AA`</td>
<td class="character" title="EE" onclick="set('EE')">`EE`</td>
<td class="character" title="_|_" onclick="set('_|_')">`_|_`</td>
<td class="character" title="TT" onclick="set('TT')">`TT`</td>
<td class="character" title="|--" onclick="set('|--')">`|--`</td>
<td class="character" title="|==" onclick="set('|==')">`|==`</td>
<td class="character" title="-=" onclick="set('-=')">`-=`</td>
<td class="character" title="~=" onclick="set('~=')">`~=`</td>
<td class="character" title="~~" onclick="set('~~')">`~~`</td>
<td class="character" title="prop" onclick="set('prop')">`prop`</td>
</tr><tr>
<td class="character" title="int" onclick="set('int')">`int`</td>
<td class="character" title="oint" onclick="set('oint')">`oint`</td>
<td class="character" title="del" onclick="set('del')">`del`</td>
<td class="character" title="grad" onclick="set('grad')">`grad`</td>
<td class="character" title="+-" onclick="set('+-')">`+-`</td>
<td class="character" title="oo" onclick="set('oo')">`oo`</td>
<td class="character" title="aleph" onclick="set('aleph')">`aleph`</td>
<td class="character" title="quad" onclick="set('quad')">`quad`</td>
<td class="character" title="diamond" onclick="set('diamond')">`diamond`</td>
<td class="character" title="square" onclick="set('square')">`square`</td>
<td class="character" title="|__" onclick="set('|__')">`|__`</td>
<td class="character" title="__|" onclick="set('__|')">`__|`</td>
<td class="character" title="|~" onclick="set('|~')">`|~`</td>
<td class="character" title="~|" onclick="set('~|')">`~|`</td>
<td class="character" title="<x>" onclick="set('<x>')">`<x>`</td>
<td class="character" title="/_" onclick="set('/_')">`/_`</td>
</tr><tr>
<td class="character" title="uarr" onclick="set('uarr')">`uarr`</td>
<td class="character" title="darr" onclick="set('darr')">`darr`</td>
<td class="character" title="larr" onclick="set('larr')">`larr`</td>
<td class="character" title="->" onclick="set('->')">`->`</td>
<td class="character" title="|->" onclick="set('|->')">`|->`</td>
<td class="character" title="harr" onclick="set('harr')">`harr`</td>
<td class="character" title="lArr" onclick="set('lArr')">`lArr`</td>
<td class="character" title="rArr" onclick="set('rArr')">`rArr`</td>
<td class="character" title="hArr" onclick="set('hArr')">`hArr`</td>
<td class="character" title="hata" onclick="set('hat')">`hata`</td>
<td class="character" title="ula" onclick="set('ul')">`ula`</td>
<td class="character" title="dota" onclick="set('dot')">`dota`</td>
<td class="character" title="ddota" onclick="set('ddot')">`ddota`</td>
<td class="character" title="veca" onclick="set('vec')">`veca`</td>
<td class="character" title="bara" onclick="set('bar')">`bara`</td>
<td class="character" title=":." onclick="set(':.')">`:.`</td>
</tr><tr>
<td class="character" title="NN" onclick="set('NN')">`NN`</td>
<td class="character" title="ZZ" onclick="set('ZZ')">`ZZ`</td>
<td class="character" title="QQ" onclick="set('QQ')">`QQ`</td>
<td class="character" title="RR" onclick="set('RR')">`RR`</td>
<td class="character" title="CC" onclick="set('CC')">`CC`</td>
<td class="character" title="bba" onclick="set('bb')">`bba`</td>
<td class="character" title="bbba" onclick="set('bbb')">`bbba`</td>
<td class="character" title="cca" onclick="set('cc')">`cca`</td>
<td class="character" title="fra" onclick="set('fr')">`fra`</td>
<td class="character" title="sfa" onclick="set('sf')">`sfa`</td>
<td class="character" title="tta" onclick="set('tt')">`tta`</td>
<td colspan="4" class="character" title="stackrel(->)(+)" onclick="set('stackrel(->)(+)')">`stackrel(->)(+)`</td>
<td class="character" title="upsilon" onclick="set('upsilon')">`upsilon`</td>
</tr><tr>
<td class="character" title="alpha" onclick="set('alpha')">`alpha`</td>
<td class="character" title="beta" onclick="set('beta')">`beta`</td>
<td class="character" title="gamma" onclick="set('gamma')">`gamma`</td>
<td class="character" title="Gamma" onclick="set('Gamma')">`Gamma`</td>
<td class="character" title="delta" onclick="set('delta')">`delta`</td>
<td class="character" title="Delta" onclick="set('Delta')">`Delta`</td>
<td class="character" title="epsi" onclick="set('epsi')">`epsi`</td>
<td class="character" title="zeta" onclick="set('zeta')">`zeta`</td>
<td class="character" title="eta" onclick="set('eta')">`eta`</td>
<td class="character" title="theta" onclick="set('theta')">`theta`</td>
<td class="character" title="Theta" onclick="set('Theta')">`Theta`</td>
<td class="character" title="iota" onclick="set('iota')">`iota`</td>
<td class="character" title="kappa" onclick="set('kappa')">`kappa`</td>
<td class="character" title="lambda" onclick="set('lambda')">`lambda`</td>
<td class="character" title="Lambda" onclick="set('Lambda')">`Lambda`</td>
<td class="character" title="mu" onclick="set('mu')">`mu`</td>
</tr><tr>
<td class="character" title="nu" onclick="set('nu')">`nu`</td>
<td class="character" title="pi" onclick="set('pi')">`pi`</td>
<td class="character" title="Pi" onclick="set('Pi')">`Pi`</td>
<td class="character" title="rho" onclick="set('rho')">`rho`</td>
<td class="character" title="sigma" onclick="set('sigma')">`sigma`</td>
<td class="character" title="Sigma" onclick="set('Sigma')">`Sigma`</td>
<td class="character" title="tau" onclick="set('tau')">`tau`</td>
<td class="character" title="xi" onclick="set('xi')">`xi`</td>
<td class="character" title="Xi" onclick="set('Xi')">`Xi`</td>
<td class="character" title="phi" onclick="set('phi')">`phi`</td>
<td class="character" title="Phi" onclick="set('Phi')">`Phi`</td>
<td class="character" title="chi" onclick="set('chi')">`chi`</td>
<td class="character" title="psi" onclick="set('psi')">`psi`</td>
<td class="character" title="Psi" onclick="set('Psi')">`Psi`</td>
<td class="character" title="omega" onclick="set('omega')">`omega`</td>
<td class="character" title="Omega" onclick="set('Omega')">`Omega`</td>
</tr>
</table>
<form action="javascript:void(0);">
<table >
<tr>
<td>Input</td><td>Preview</td>
</tr>
<tr>
<td>
<textarea id="inputText" onkeyup="preview()"></textarea>
</td>
<td>
<div id="outputNode"></div>
</td>
</tr>
<tr><td colspan="2">
<span>Based on ASCIIMathML by </span><a href="javascript:if(confirm('http://www.chapman.edu/~jipsen\n\n文件并未依 Teleport Pro 取回,因为 它的域或路径超过开始网址中设置的范围。\n\n你要从服务器上打开它吗?'))window.location='http://www.chapman.edu/~jipsen'" tppabs="http://www.chapman.edu/~jipsen" target="new">Peter Jipsen</a>,
<a href="javascript:if(confirm('http://www.chapman.edu/\n\n文件并未依 Teleport Pro 取回,因为 它的域或路径超过开始网址中设置的范围。\n\n你要从服务器上打开它吗?'))window.location='http://www.chapman.edu/'" tppabs="http://www.chapman.edu/" target="new">Chapman University</a><br />
<span>For more information on AsciiMathML visit this page: </span><a href="javascript:if(confirm('http://www1.chapman.edu/~jipsen/mathml/asciimath.html\n\n文件并未依 Teleport Pro 取回,因为 它的域或路径超过开始网址中设置的范围。\n\n你要从服务器上打开它吗?'))window.location='http://www1.chapman.edu/~jipsen/mathml/asciimath.html'" tppabs="http://www1.chapman.edu/~jipsen/mathml/asciimath.html" onclick="window.open(this.href,'_blank','');return false;">http://www1.chapman.edu/~jipsen/mathml/asciimath.html</a></td></tr>
</table>
<div id="buttons">
<span >Attention: Editing the formula in the editor is not possible, please use this dialog!</span>
<button type="submit" name="ok" onclick="return onOK();">OK</button>
<button type="button" name="cancel" onclick="return onCancel();">Cancel</button>
</div>
</form>
</body>
</html>
霓琴儿
回答数:186 | 被采纳数:16

看了下源代码
感觉最主要的是 这个function 给你注释了
function preview() {
if (document.getElementById("inputText") != '') {// 判断表单页面id值为inputText 是否为空
var str = document.getElementById("inputText").value; // 如果不为空 把里面的值赋给var类型的 str变量
var outnode = document.getElementById("outputNode");// 得到表单页面id值是outputNode的value 并赋值给var类型的 outnode变量
var newnode = AMcreateElementXHTML("div"); // 通过AMcreateElementXHTML方法(作者自定义的)也是赋值
newnode.setAttribute("id","outputNode");//用setAttribute方法 把值outputNode 赋值给 newnode(应该是个集合)对象的 id属性
outnode.parentNode.replaceChild(newnode,outnode);// 这一句是替换外部连接文件 为了兼容各种浏览器
outnode = document.getElementById("outputNode"); // 也是和上面一样 赋值语句
var n = outnode.childNodes.length; // 得到var outnode 子节点的长度
for (var i = 0; i < n; i++)// 用得到的长度n 做循环
outnode.removeChild(outnode.firstChild); //把outnode的第一个子节点删除
outnode.appendChild(document.createComment("`"+str+"`"));// 把outnode中n个元素 连接起来
AMprocessNode(outnode,true); // 调用AMprocessNode方法(作者自定义的) 把outnode作为参数传过去
}
}
雪银狐_x
回答数:136 | 被采纳数:14
嗯 效果就是这样的 我需要给主页中的JSP调用代码注释一下就可以了
就是一楼的那段 劳烦您费心帮我写下注释 我实在是没办法 您注释的那关键部分 我会好好的揣摩 再次对您的劳动表示谢意
ok差一点成熟
回答数:99 | 被采纳数:32
有空再帮你看看吧要出门了
qq77425703
回答数:45 | 被采纳数:33
非常感谢 我研究您注释的关键部分呢
上面的您大概给瞅瞅就行 3Q3Q :-) 我想加您QQ请教您 能发给我嘛?
sheldon980423
回答数:113 | 被采纳数:20
-
怎样创建java工程及新建java程序 创建java工程及新建java程序的方法
今天给大家带来怎样创建java工程及新建java程序,创建java工程及新建java程序的方法,让您轻松解决问题。java是现在用的比较多的开发语言,很多小伙伴都在学习JAVA语言...
-
win8.1电脑java程序运行不了怎么办|win8.1无法运行java程序解决方法
最近有win8.1用户反映在使用Java时,页面却出现空白和黑色叉叉,有时候甚至无法运行。下面就跟大家说说win8.1电脑java程序运行不了怎么办。win8.1无法运行java程...
-
今天给大家带来怎么给压缩包文件添加注释?,给压缩包文件添加注释的方法,让您轻松解决问题。 经常网上下载软件的网页会发现,很多下载站下载的软件压缩包都会有各式各样的注释信息,...
-
window10正式版于2015年7月29日在中国正式登陆,你可知道使用window10的一些高级诀窍。比如不用手,也能全程控制电脑。(cortana语音助手)有了这个语音助手,无...
最新其他问答
- 1 抖音评语大全简短
- 2 抖音怎么获得元宝
- 3 抖音工会礼物优惠
- 4抖音发表评价好评
- 5抖音破五百播放后
- 6在抖音里开通抖音橱窗
- 7抖音评论怎么点开不了
- 8抖音买抖快手买什么
- 9延安有哪些抖音公会
- 10抖音勋章在哪设置的